MAYA
YC
Currently, there are no widely used herbal remedy apps that allow people to both check symptoms and find credible remedies. HerbAlly is an Integrative Medicine app that will help users find personalized natural remedies, as well as connect them to appropriate naturopathic doctors (ND) or herbalists.
As an independent UX Designer, I was responsible for conducting UX research, user interviews, ideation, strategy and design.
HerbAlly
Overview
UX Researcher, UX/UI Designer
Role
Photoshop, Sketch, Figma
Tools
Timeline
5 months


I. DISCOVER
[ OPPOTUNITIES ]
1. Trend in Herbal Medicine Market: The global herbal medicine market is expected to reach $411.2 billion by 2026. In the U.S, we're spending over $30 billion a year on plant based products. 4 out of 10 of adults, estimated over 59 million Americans are seeking out holistic therapies and integrative doctors.
2. Trend in TeleMedicine: A multitude of apps have been created to help improve the quality and efficiency of health care and to make it accessible to more people. Research has shown an unprecedented growth in Telehealth adoption, and it's estimated by 2023 the telemedicine market in the US alone will top $13 billion.
[ TAKEAWAYS ]
Shared Similarities : This concept of Personalized medicine led by Teleheath shares similarities with the individualized diagnostic treatment methods of herbal medicines.
How can these two trends intersect? Can Herbal Medicine turn digital?
Redesigning the process of diagnostic and treatment plan can not only modernize Herbal Medicine and accelerate integrating Herbal Medicine approaches into Modern Western medicine.
Uncovering the Context : : Secondary Research
The discover phase was a high-intensity effort that allowed me to understand the current Herbal Medicine landscape looked like, review the competitor landscape, define project problem space and dive deep into user needs, behaviors and pain-points.
Persona Summary
III. IDEATE
User Flow Diagram

Competitive Analysis

About Herbs
Overview
A searchable database for research based herbal related information from a trusted source, Memorial Solan Kettering Cancer Center for both clinicians and patients.
Pros
Top performer in the Herb Dictionary
Type of App
Cons
Can't search by symptoms/aliment/use
User Review Highlight
This app is great and informative if you know what plant you are looking for. I wish you could put in what the problem is and then it’ll bring up all the plants that would be good in those situations. I would pay for something like that!

Natural Remedies
Overview
A popular holistic lifestyle app that contains a hotchpotch of multiple categories: Natural Remedies, Essential Oils, Healthy Receipe, Yoga and Pilates, and more. Navigation is search, browsing and discovery based.
Pros
Allow search by Symptoms/Aliment/Herbs/Use
Cons
UI looks outdate and cluster, Too many random features
User Review Highlight
While this app is very informative and user friendly, I do believe the app could use an update on the interface, something more modernized maybe.

Herb Encyclopedia
Overview
Similar to Natural Remedies, Herbs Encyclopedia is a curated healthy food and natural remedies app.
Pros
Cleaner UI
Cons
Data too limited. Lacks source information.
User Review Highlight
This app is poorly made. The design is clunky and cluttered. The plants and herbs aren't alphabetized, which makes it hard to browse. On top of everything, there are no links or references to any science or evidence! Where is all of this info from?
Closing Thoughts
This project's biggest challenge was identifying the key value hypothesis and the lack of experience of designing a chatbot. I was able to overcome these challenges by learning through user research and testing key assumptions that underlines the potential users' most essential needs. I focused on the common ground that would serve the most types of users.
This was a complex project that involved a chatbot interface and lots of medical terms, yet it was an invaluable experience to learn conversational UI from scratch and overcome a lot of different design challenges.
Thanks for reading!

The Problem
When it comes to mild ailments, many people opt for self-care using herbal medicine as a starting treatment at home, and only go to see a doctor when necessary. But when they try to self-diagnose by searching online, often times they found themselves caught in a sea of confusing information and don't know what to do.
How might we take the guesswork out of finding natural remedies that work for the users and make them heroes of their own health journey?
Once I had a prototype ready for interaction, I invited 5 participants to conduct usability tests using both moderated remote and in-person testing methods.
For all tests, after a brief project background to give some context for the users, I asked each of them to complete 6 tasks to test the main features.
My underlying quest was to see if this service is useful for the users.
V. TEST & ITERATE
Can users understand what this app is about?
-
Can the users find the way to start an assessment to find a natural remedy?
-
Was it easy to go back if the user went to the wrong screen accidentally?
-
Was it straightforward to find a remedy that is useful and trustworthy?
-
Were all the flow steps easy to follow and intuitive?
-
Any unexpected behavior?
Moodboard

-
UI Layout Structure
-
Empty State Design
-
Mood Board
-
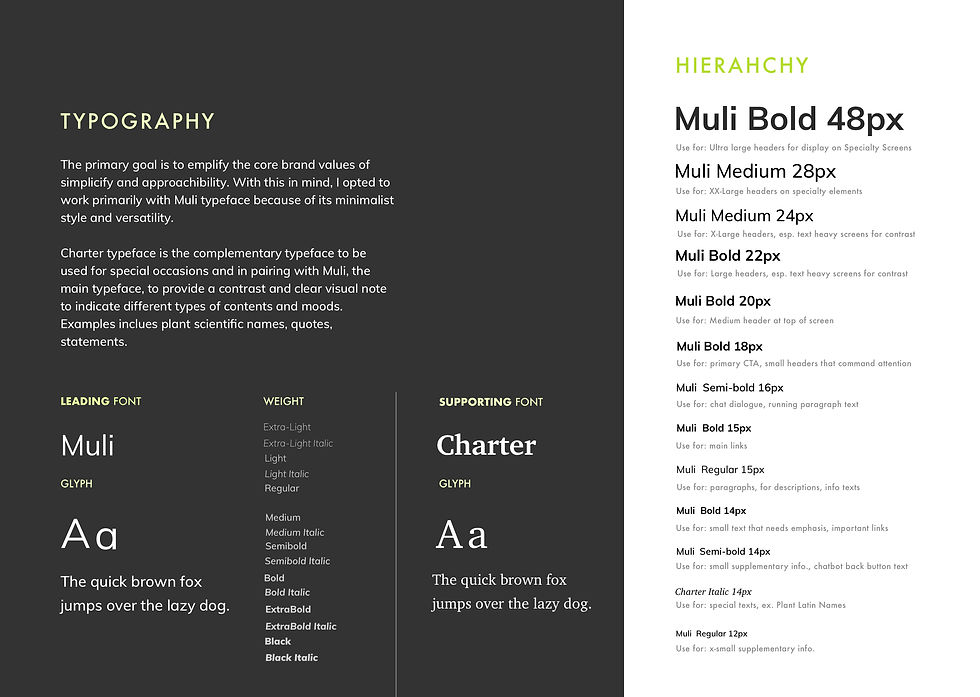
Style Guide
-
Hi-Fi Prototype

-
Design Strategy: UI pattern
-
Modeling Chatbot Framework
-
Sketches
-
Guerrilla Testing
-
Wireframe & Wireflow
-
Refine Interaction Structure
-
Define the Problem Space
-
Refine Problem Statement
-
User Stories & Define MVP
-
User Flows
-
Usability Test Round 1
-
Iterate
-
Usability Test Round 2
-
Lessons Recap
-
Closing Thoughts
-
Secondary Research
-
Competitive Analysis
-
Screener Survey
-
Interviews
-
Affinity Mapping
-
Empathy Mapping
-
Personas
Process
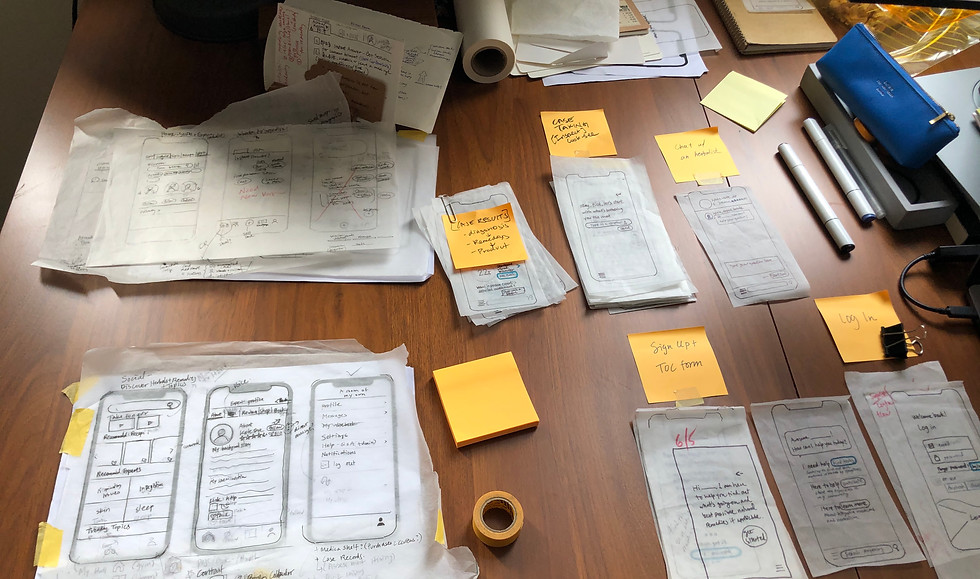
Early Sketches & Guerrilla Testing
To visualize how the user interface elements will be positioned, I started sketching wireframes on paper to explore the user interaction of scenario one, where users would first check symptoms and then see remedy options. In this phase I focused on flushing out two major aspects of design: the interaction framework and the layout hierarchy of visual components.
I created an interactive prototype from the wireframe sketches using Marvel POP. Next I conducted a Guerrilla Testing, an effective testing method, with 5 people in a coffee shop to get early real user feedback. This exercise helped me to validate key design decisions in the first pass and uncover high-level usability issues.
Testing insights are summarized below:
Usability Issue in User Control: For entering symptoms, users felt the entering symptoms experience was restrictive. Users were also annoyed by not being able to know how many questions ahead and not sure how to go back to change their answers.
[ Design Decisions ]
1. Provide users more direct way to enter symptoms – go visual.
2. Incorporate progress indicator to provide a sense of control and progress.
3. Provide clear way to undo and cancel.
GUERRILA TESTING INSIGHTS
Testing drive design decisions
Paper Prototype

The goal of this concept app was to explore a mobile app that will empower people to make conscious decisions to self care by making it easy to find the right natural remedies.
The Goal
Next steps:
Expand to more features and use cases, such as Quick Search feature, and Talk to Expert feature for users who want to see a practitioner for a consultation.
ROUND 2
Results
Conducted another round of five people and no more usability issues.
ALWAYS IMPROVE
Iterate

[ Case Report ]
Learnings
-
Never ask users to make decisions based on unclear options.
-
Every single move should be a clear action, and gives a sense of progression.
-
Consolidate similar functions instead of fragmenting them
-
Make visual signals, not visual noise.
-
Extra padding for more space enhance readability
-
Design user feedback in context over UI consistency : be flexible.
[ Submit Symptoms ]

[ See Remedy ]

Understanding the User
[ USER SURVEY GOAL]
Contextualizing the challenges and collect people's general views and experiences on Herbal supplements.
[ METHOD & RESULT]
I formulated a survey with a mix of closed and open questions to measure both quantitative and qualitative data. As a result, I received a total of 64 responses the survey, and followed up with 5 user interviews.
User Interviews
The goal of user interviews was to identify biggest pain points when it comes to finding and using a natural remedy.
Persona & Empathy Mapping
Based on the data collected, I formulated persona hypothesis consisted of 2 different archetypes based on their affinity levels and experiences using Herbal Medicine. With each persona, an empath map was created to help me develop a clear picture of who the the app would target in early phase, and look at things from the users' perspective.
1. Mild Affinity: Curious Plant People
2. Medium to Strong Affinity: Home Herbalist

II: DEFINE
Reframe Problem Statement
How might we save the hassle for users by helping them identify the ailment and find the right natural remedies quickly?
After extensive user research, considering multitude of the problem space presented, the core problems are further defined into one fundamental key:
Insights
The biggest take-away is people are struggling in both self-diagnose as well as finding a trustworthy and personalized remedy.
Typical user journey involves two phases:
(1) Check Symptoms:
First they need to know the what ailment they're having before they can decide on treatment options. For mild and simple conditions, they can skip this step and go straight to search natural remedies by specific symptoms, but for multiple symptoms, things often get complicated, it will take more time in order to pin down possible causes.
(2) Check Remedies:
Once they are confident on what's going on, they then go straight to search for remedies options for specific conditions. And from there they would do further research on specific herbs/remedies.
The results can be summarized into three big pain points.
1. Time-consuming & Frustrating
Depends on the level of complexity and awareness of the ailment, finding a natural remedy is either a long journey or a super long journey.
2. Excessive Recommendations
People don’t have a problem finding ideas of remedies, in fact, there are too many options for making a decision.
3. Lack of personalized & research-based information
People not only have too many options to consider, they also have multiple concerns, which entails advanced search on details like safety, credibility of claims, drug interactions, and personal health concerns.

User Stories & MVP
Developing User stories helped me to achieve clarity on answering what to build, for whom, why and when. This exercise supported me to define product's goal, functionality, and the overview of the MVP.
[ MAIN FEATURES ]
-
Symptom Checker: Users enter their symptoms for a health assessment session to self diagnose.
-
Case Report: An assessment based on the symptoms and the basic demographic data to show most likely causes
-
See Remedies: Remedies are suggested based on studies and relevancy
Once the MVP scope was set, I created user flows to map out the "happy paths" that users would take. Based on user research, I laid out three scenarios derived from where users are in their remedy finding journey. See original file here.
THE NEW JOURNEY
User Flow
I set out to learn about the best practices for Conversational UI, and after intensive research, multiple design iterations and critique sessions, the key design decision was to go with the model of rule-based chat bot.
Why rule-based chat bot? Two major advantages, first, better feasibility given the resource and timeframe of this project. Second, it can use interactive elements and not confined in displaying in chat bubbles, a widely used UI pattern.
Setting Up the
Conversational Interface
BUILDING THE INTERACTION FRAMEWORK
Wireframes


Wireflow

A Use Case Sample

CHATBOT DECISION TREE
In oder to boil down the complicated conversational flow into basic frameworks,
I began building building the story of my symptom checking chatbot experience, "I have been coughing, sneezing, and experiencing itchy eyes sporadically for the last two weeks."
Having a clear use case allowed me to build raw and simple decision tree chart a foundation to show how it could be used for Symptom Checking.
See the original file here.

UI Interface & Style Guide
I established a design guideline for colors, typography, layout and UI elements such as different button styles, and placement of each element. For spacing and the overall readability of the composition of typography and graphics, I set up a grid layout so I could build new screens with the same consistency across all screens. All elements lie on a system of 15 pt wide horizontal rhythm and 12 pt for the vertical rhythm baseline.
ROUND 1
Testing Outcome

Visual Design



Prototype
IV. PROTOTYPE
1.PERSONALIZED ONBOARDING
An intuitive, personalized user onboarding experience effectively drives users to reach their goals and reach their aha moment early on.
Starting off by asking users to select their goals and basic demographic data. This information helps to set the foundation of personalizing user's remedy recommendation.
3. SMART REMEDY RECOMMENDATIONS
Offering users with smart natural remedies recommendations based on the symptom assessment result, enabling them make informed and conscious decisions based on their personal preferences on categories of various types of remedies.
2. VISUAL-FOCUSED SYMPTOM CHECKING
A succinct, visual focused symptom checking process with conversational UI that gives users total control to enter their symptoms in one place without the dread of lengthy Q & A format, while allowing users to do a universal search.

A shot of the hi-fi screens that were built for clickable prototyping.
Based on the research and discovery, opting for natural remedies is about personal choice. However, users are overloaded with inconsistent choices and desire evidence-based recommendations. Thus, the ability to find and access credible and relevant information on natural remedies across a myriad of conditions is crucial to the success of the app.
I focused the designs to deliver upon the following key areas.
Key Drivers & Outcome
-
100% of users could understand what HerbAlly is for after using the app.
-
100% of users could finish the onboarding process, enter symptoms and find remedies without problems.
-
Users found the app useful as a resource for herbal remedy finding.
Metrics
1. ONBOARDING

SYMPTOM CHECKING

3. SEE REMEDIES






What users are feeling,
saying and doing...
// WHY DO THEY LOOK FOR REMEDIES?
It's about personal choice.
// HOW DO THEY FIND REMEDIES?
Google Search. Start from mobile phones then computers to do further research.
// WHAT MAKE PICK ONE REMEDY
OVER ANOTHER?
Trust worthy resources wins. Similarity in personal condition also helps.